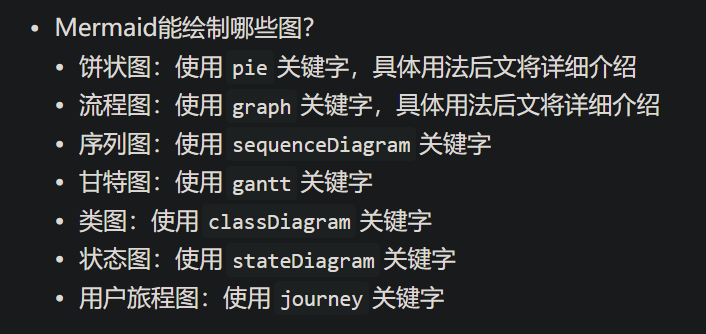
mermaid制图 mermaid in typora
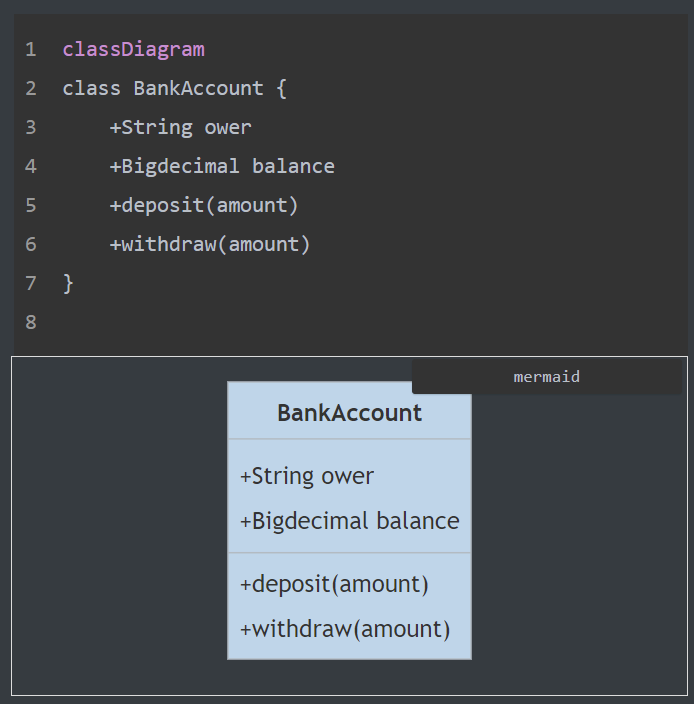
在代码块的代码类型处声明为mermaid就可以使用mermaid制图了
代码块首行 classDiagram表明本代码块要绘制一个类图
journey 旅程图(或者说游记图,随便爱咋咋叫)
源代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 journey #首行表明本图类型为游记 title 摆烂周记 #标题,整个图表只能有一个title,最终显示的时候以最后出现的title为准 section 6.15 -6.17 #section声明了一个章节,在下一个section之前的部分为该章节的组成 上午摆烂 :5 #章节组成用 事情:心情指数 表示,中间的冒号是解析器的判断标志. 心情从0 到6 (实际上范围更大) 下午摆烂 :6 #缩进不会影响显示,但是规范起见还是缩进对齐 section 6.18 上午摆烂 :4 下午摆烂 :4 事情貌似不太对劲 :3 #一个章节下面可以有任意个部分 晚上继续摆烂 :5 section 6.19 上午摆烂 :4 下午摆烂 :5 section 6.20 复习毛概 :1 考毛概 :0 section 6.21 复习软概 :1 背软概 :0
效果图:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 journey #首行表明本图类型为游记 title 摆烂周记 #标题,整个图表只能有一个title,最终显示的时候以最后出现的title为准 section 6.15-6.17 #section声明了一个章节,在下一个section之前的部分为该章节的组成 上午摆烂 :5 #章节组成用 事情:心情指数 表示,中间的冒号是解析器的判断标志. 心情从0到6(实际上范围更大) 下午摆烂 :6 #缩进不会影响显示,但是规范起见还是缩进对齐 section 6.18 上午摆烂 :4 下午摆烂 :4 事情貌似不太对劲 :3 #一个章节下面可以有任意个部分 晚上继续摆烂 :5 section 6.19 上午摆烂 :4 下午摆烂 :5 section 6.20 复习毛概 :1 考毛概 :0 section 6.21 复习软概 :1 背软概 :0
flowchart 流程图
定义节点 定义节点的格式:
节点句柄纯粹是为了下一次使用该节点的时候方便索引同一个节点,
节点类型有多种,比如
方形(缺省值,即只写节点句柄时默认使用的形状),圆角,菱形,平行四边形等等
只写句柄的节点又叫做一次性节点,因为这时句柄还起节点内容的作用,不方便被再次索引
1 2 3 4 5 6 7 8 9 10 11 12 13 14 flowchart LR; A(圆角节点) B[方形节点] C([跑道节点]) D[[子程序节点]] E[(数据库节点)] F((圆圆圈圈)) G>旗帜节点] H{菱形判断框} I{{六边形节点}} J[/平行四边形节点/] K[\反平行四边形节点\] L[/体形节点\] M[\倒梯形节点/]
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 flowchart TB A(圆角节点) B[方形节点] C([跑道节点]) D[[子程序节点]] E[(数据库节点)] F((圆圆圈圈)) G>旗帜节点] H{菱形判断框} I{{六边形节点}} J[/平行四边形节点/] K[\反平行四边形节点\] L[/体形节点\] M[\倒梯形节点/]
节点关系
类比CS Academy
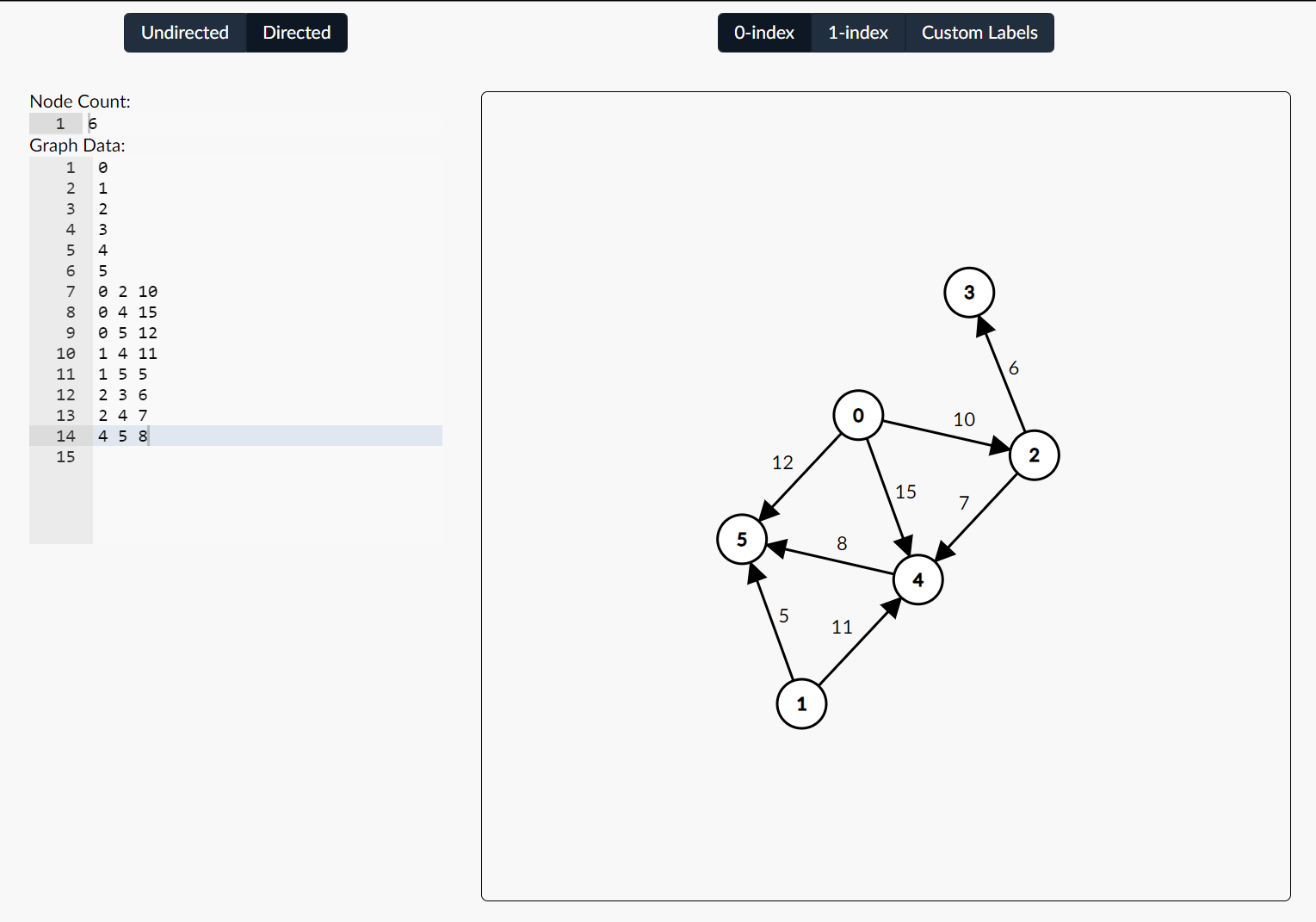
学图论时,用过CS Academy
规范的写法是在Node Count这一行给出节点数量n
然后接着在Graph Data的前n行分别给出每个节点的句柄
然后接下来的任意多行给出这几个节点的关系,
比如1 2就是在1和2节点之间连一条边,如果是directed有向图则方向从左向右,即1->2
如果边有边权,则按照A B dist这种格式输入给定
在mermaid中,使用方法和CS Academy类似
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 flowchart A ((0 )) %%首先声明一下节点句柄,类型,内容 B ((1 )) C ((2 )) D ((3 )) E ((4 )) F ((5 )) A--10-->C%%带有权值的有向边类型 A--5-->E B--11-->C C--18-->E F--20-->A D--15-->F A--5--->F
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 flowchart A((0)) B((1)) C((2)) D((3)) E((4)) F((5)) A--10-->C A--5-->E B--11-->C C--18-->E F--20-->A D--15-->F A--5--->F
边的长度和类型也是可以改变的
1 2 3 4 5 6 7 8 9 flowchart LR I---J %%中间的横杠越多,线越长,如果两个点之间有多条连线,此时多加横杠有可能不起作用 I-->J I--文本-->J I-.->J I-.文本.->J I ==粗线===J I ==粗箭头线==>J 1 & 2 & 3 --> 4 & 5
1 2 3 4 5 6 7 8 9 flowchart LR I---J I-->J I--文本-->J I-.->J I-.文本.->J I ==粗线===J I ==粗箭头线==>J 1 & 2 & 3--> 4 & 5
箭头也有多种类型
1 2 3 4 5 6 7 8 flowchart LR A ((1 )) B ((2 )) A ----o B %%圈结尾 A ----x B %%x结尾 A <---> B %%双向箭头 A ----> B %%单项箭头
1 2 3 4 5 6 7 8 flowchart LR A((1)) B((2)) A ----o B %%圈结尾 A ----x B %%x结尾 A <---> B %%双向箭头 A ----> B %%单项箭头
子图 声明子图用
1 2 3 subgraph <子图句柄> <[子图名]> ...#中间的内容为子图 end
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 flowchart A ((0 )) B ((1 )) subgraph sub1 [点子图] C ((2 )) D ((3 )) end E ((4 )) F ((5 )) A--10-->C subgraph sub2 [边子图] A--5-->E end B--11-->C C--18-->E F--20-->A D--15-->F A--5--->F G--->sub1 %%点指向子图 sub1-->sub2 %%子图之间互相指
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 flowchart A((0)) B((1)) subgraph sub1 [点子图] C((2)) D((3)) end E((4)) F((5)) A--10-->C subgraph sub2 [边子图] A--5-->E end B--11-->C C--18-->E F--20-->A D--15-->F A--5--->F G--->sub1 %%点指向子图 sub1-->sub2 %%子图之间互相指
子图也可以嵌套子图
链接 1 2 3 4 5 6 7 flowchart A %%声明三个节点 B G click B "https://www.baidu.com/" "linkage to baidu" %%给B节点上一个到百度的链接,点击跳转 click G "http://www.github.com" "linkage to github" %%给G上一个到github的链接
1 2 3 4 5 6 flowchart A B G click B "https://www.baidu.com/" "linkage to baidu" click G "http://www.github.com" "linkage to github"
节点样式 css样式 1 style <节点句柄> 键1:值1,键2:值2...
1 2 3 4 flowchart LR id1 (Start) -->id2 (End) style id1 fill:#0A0,stroke:#ff4,stroke-width:16px style id2 fill:#bbf,stroke:#f66,stroke-width:2px,color:#fff,stroke-dasharray: 5 5
实际上已经是层叠样式表css的范畴了
属性名称
属性值
fill
节点内容的底色
stroke
外边框颜色
stroke-width
外边框宽度,单位像素
color
节点内容字体颜色
stroke-dasharray
外边框的边框虚实线
1 2 3 4 flowchart LR id1(Start)-->id2(End) style id1 fill:#0A0,stroke:#ff4,stroke-width:16px style id2 fill:#bbf,stroke:#f66,stroke-width:2px,color:#fff,stroke-dasharray: 5 5
样式类: 相当于设定一个固定的样式模板
1 classDef <样式类名> 键1:值1,键2:值2...;
使用时将该模板应用于某个节点(子图也可以)
1 2 3 class <节点索引1><节点索引2>... <样式类名>; or <节点索引>:::<样式类名> %%注意中间有四个冒号
1 2 3 4 5 6 7 flowchart classDef 黄圈绿底黑字 fill:#0 A0,stroke:#ff4,stroke-width:16 px;%%声明一个样式类型 A((节点A));%%声明一个圆圈节点 class A 黄圈绿底黑字; B[(数据库)]; classDef 数据库专用 fill:#bbf,stroke:#f66,stroke-width:2px,color:#fff,stroke-dasharray: 5 5; B:::数据库专用
1 2 3 4 5 6 7 flowchart classDef 黄圈绿底黑字 fill:#0A0,stroke:#ff4,stroke-width:16px;%%声明一个样式类型 A((节点A));%%声明一个圆圈节点 class A 黄圈绿底黑字;%%将刚才的样式类型应用于A B[(数据库)]; classDef 数据库专用 fill:#bbf,stroke:#f66,stroke-width:2px,color:#fff,stroke-dasharray: 5 5; B:::数据库专用
甚至多套上几圈可以造一个靶
默认类 如果声明一个叫做default的样式类,则所有没有手动分配样式类的节点都会自动使用default样式,子图也是
1 2 3 4 5 6 7 flowchart classDef default fill:#0 A0,stroke:#ff4,stroke-width:16 px;%%声明一个样式类型 A(( )) subgraph sub [子图] B((dot)) end C[/绿的/]
1 2 3 4 5 6 7 flowchart classDef default fill:#0A0,stroke:#ff4,stroke-width:16px;%%声明一个样式类型 A(( )) subgraph sub [子图] B((dot)) end C[/绿的/]
fontawesome 1 2 3 flowchart TD E["fa:fa-ge" Imperial March!] R["fa:fa-ra may the force be with you!" ]
星战的帝国和叛军竟然也被收录进了字体库,pornhub都没有这荣幸(可能是它图标太长了)
1 2 3 4 flowchart TD E["fa:fa-ge" Imperial March!] R["fa:fa-ra may the force be with you!"]
1 2 3 flowchart TD L["fa:fa-linux" linux] W["fa:fa-windows" windows]
erDiagram 信息世界基本概念 实体关系模型:(ER模型)由实体类型及其之间的关系组成
实体:客观存在并且可相互区分的事物
比如具体的人,或者抽象的一次订货
属性:实体的某一特性
比如人的年龄,一次订货中的订货数量
比如学生,学生的姓名学号年龄等都是学生实体的属性
1 2 3 4 5 6 7 8 9 10 11 erDiagram STUDENT{ string name int ID char gender int grade int class string TEL int age }
码:(key,键):唯一标识实体的属性集
比如人的学号,一次订货的订单号
实体型:用实体名及其属性名集合来抽象和刻画同类实体
比如 用户(用户名,密码,VIP等级,账号等级)
实体集:同一类型实体的集合
比如全体用户
联系:
实体内部联系:一个实体的不同属性之间的关系
实体间联系:不同实体集之间的联系
ER图 Entity-Relationship digram
用来描述现实世界的概念模型
1 2 3 4 5 erDiagram CUSTOMER ||--o{ ORDER : places ORDER ||--|{ LINE-ITEM : contains CUSTOMER }|..|{ DELIVERY-ADDRESS : uses
实体名约定俗成要大写
语法 1 <first-entity> [<relationship> <second-entity> : <relationship-label>]
比如
1 PROPERTY ||--|{ ROOM : contains
1 2 erDiagram PROPERTY ||--|{ ROOM : contains
mermaid将first-entity和second-entity都画成矩形框,表示实体,框里是实体名
实体关系用<relationship> 指定,在图上表现为关系连线上的字
关系 这里的关系指的是ER图中实体间的外关系,不是一个实体的不同属性的内关系
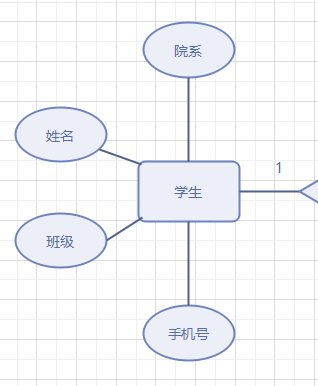
传统的ER图用菱形框表示关系
比如这样表示学生和选课的多对多关系
1 2 3 4 5 flowchart LR; S[学生] C[课程] R{选课} S --n--- R --m--- C
在mermaid ER图中,不再使用菱形表示关系,而是用鱼尾纹连线
1 <first-entity> [<relationship> <second-entity> : <relationship-label>]
这里relationship就是关系,相当于传统模型的菱形框,
relationship-label是关系描述,相当于原传统模型菱形框中的文字,如果多于一个单词则整个字符串用双引号包括,如果空则双引号空
relationship可以细分成三部分,第一个实体相对于第二个实体的数量,第二个实体相对于第一个实体的数量,是否是子关系
关于数量关系
Value (left)
Value (right)
Meaning
`
o`
`o
`
`
}oo{Zero or more (no upper limit)
`}
`
`
比如
这就表示A对B是一对多关系
1 2 erDiagram CAR }|--|{ DRIVER : DRIVE
1 2 erDiagram CAR }|--|{ DRIVER : DRIVE
这个图就可以翻译为,一辆车可以被不同司机驾驶,一个司机可以驾驶不同车辆
1 2 erDiagram DRIVER ||--|{ CAR : possess
这个图就可以翻译为,一个司机可以拥有多辆车,但是一辆车只能有一个主人
如果在一个关系中,一个实体必须依附于其他实体才能存在,则这两个实体之间需要用实线连接
如果在一个关系中,两个实体可以相互独立存在,则用虚线连接
1 2 erDiagram CAR }|--|{ DRIVER : DRIVE
1 2 erDiagram CAR }|--|{ DRIVER : DRIVE
没有驾驶员车也是存在的,车报废了驾驶员也是活着的
但是对于驾驶证,没有驾驶员就没有他的证,没有证人就不是驾驶员
一个驾驶员可以有多个驾驶证,A证B证C证
一个普通人(比驾驶员限制宽松)就不一定需要有驾驶证
1 2 3 erDiagram DRIVER ||--|{ LICENSE : have PERSON |o..o{ LICENSE : have
属性 传统的实体图,实体的属性使用椭圆表示的,用一根线连接到实体上
而mermaid画的实体,规定属性的方式类似于类图
1 2 3 4 5 6 7 8 9 10 11 12 erDiagram STUDENT { string name int ID char gender int grade int class string TEL int age }
1 2 3 4 5 6 7 8 9 10 erDiagram LICENSE{ string LicenseID string LicenseIssueDate string DriverName string DriverID image Driveravatar } DRIVER ||--|{ LICENSE : have PERSON |o..o{ LICENSE : have